3 min to read
GitHub CodeSpaces - Your instant Dev Environment

Quite often we feel much irritating to shift from Dev Environment to Github and to back to Dev Environment. How would it be if there’s a robust develop environment embedded in GitHub itself?. Very soon Github will bring you the Visual Studio Code Development experience right in your GitHub within browser itself.
In order to configure your Github to make your work more productive add these extensions to your browser.
Let’s discuss why CodeSpaces will be much loved by developers..
What is CodeSpaces?
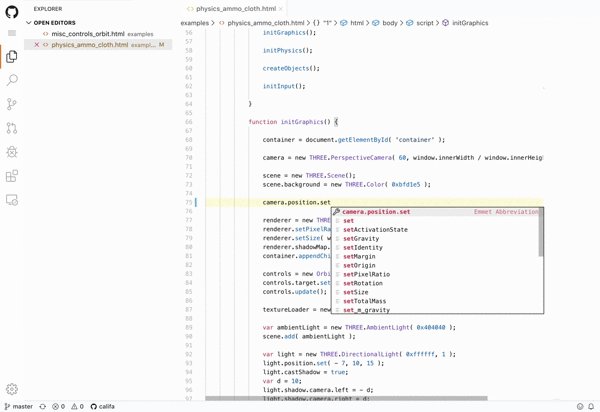
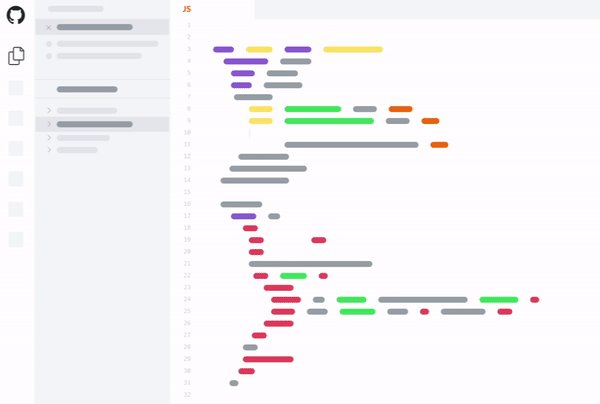
In a major announcement for developers, GitHub has launched CodeSpaces — a feature that lets you code directly on the web. It’s like a virtual Integrated Development Environment (IDE) on the cloud.
Codespaces can be configured to load your code and dependencies, developer tools, extensions, and dotfiles. Switching between environments is simple—you can navigate away at any time, and when you switch back, your codespace is automatically reopened.
Why Codespaces?
As the title says Codespaces is Your instant Dev Environment. you’ll get the full Visual Studio Code experience without leaving GitHub.
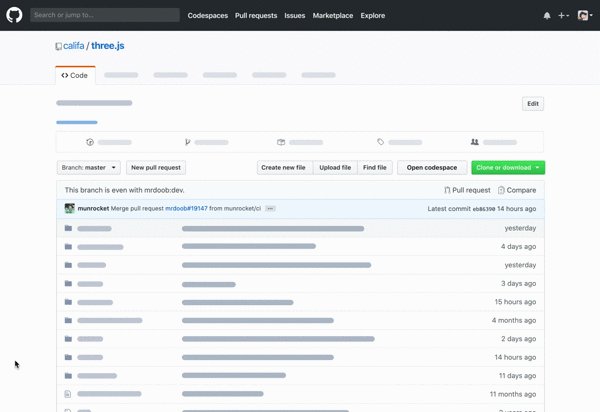
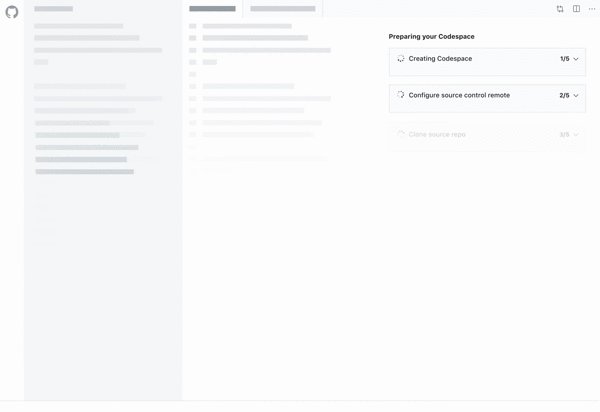
Till now, to contribute to a project you would need to clone the repository, and set up the environment on your local machine according to the requirements of a project. This is the toughest part we’ve ever felt. But with Codespaces, you don’t need to do this anymore. Just with a single click Github will setup the whole environment within seconds.

Key Features of CodeSpaces
1. Code without compromise
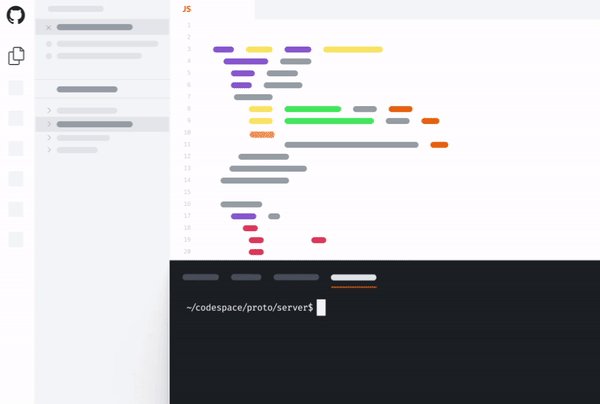
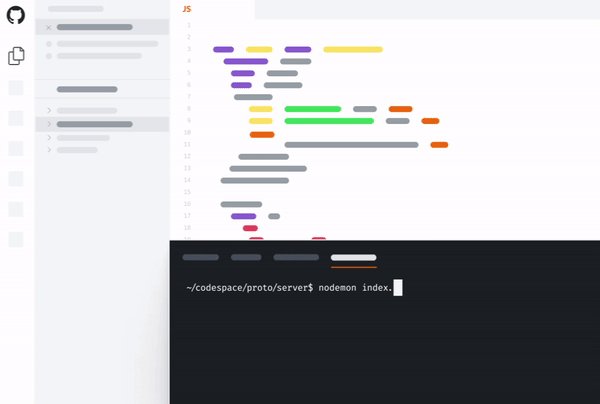
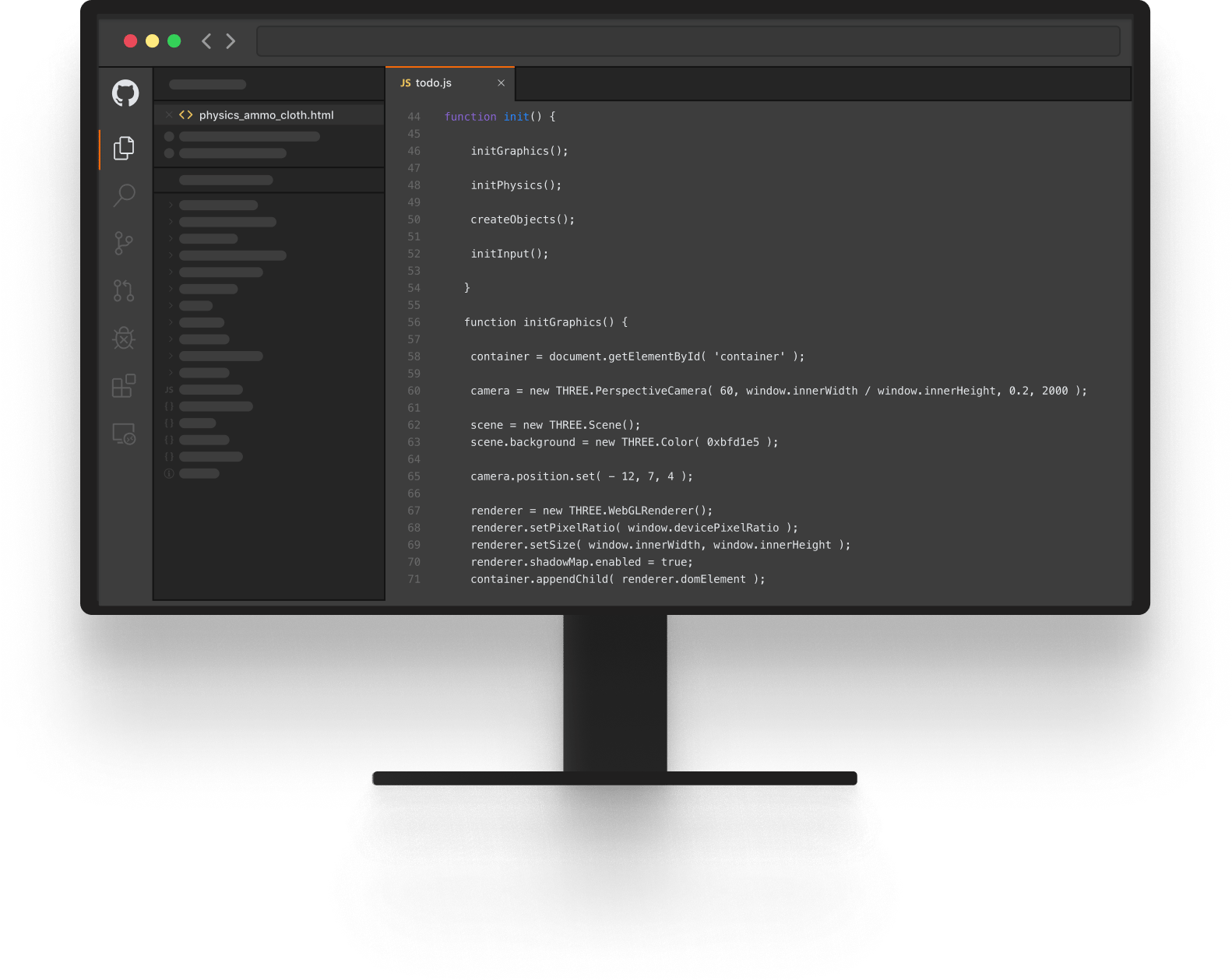
You can code, build, test, debug, and deploy with a complete development environment in your browser. That too literally with a single click within seconds.

2. Simplify your workflow
You can automatically set up dependencies and SSH keys. Go from code to commit faster on any project. This is one of the main advantage CodeSpaces will have.
3. Extend and customize
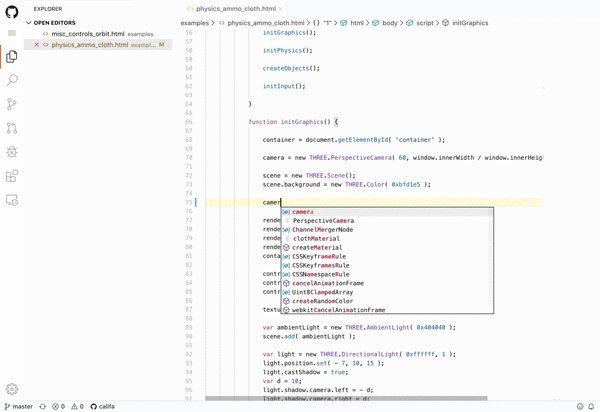
As we said earlier Codespaces is your Visual Studio Code experience. you can install all the best vscode extensions

4. Develop from anywhere, anytime
Github also provides dark mode for development environment. we are sure that you’ll love working there. With your development in the cloud, you can contribute code from any device, using VS Code or your browser.

5. Dependencies, decluttered
Contribute to projects without complicating your local setup. Spin up dev environments with a click—even for projects you haven’t worked on before—and switch between them with ease. Github supports all popular development programming languages support to make sure that you will have a great experience.

Signup for beta now.
Codespaces is available in beta. Add yourself to our early-access list to be one of the first to use it. Codespaces will be available to a small group of GitHub users while in limited beta. Over time, more users will have access to the beta based on availability and sign up date.
Request Early Access for Github CodeSpaces.
Share your most loved extensions and your feedback on twitter, Instagram, or mail us at support@devskrate.com. Use #DevsKrate on any social media platforms we will reach out to you.

Comments