5 min to read
Configure your VS Code like a pro

Being core Python and Java developers we extensively use VS Code for our project development and use code formatting heavily to enable consistency of code while developing as a team and there are lot of useful extensions which will help you to ease your task and run things on your fingertips.
Why Visual Studio Code
Visual Studio Code combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging.
First and foremost, it is an editor that gets out of your way. The delightfully frictionless edit-build-debug cycle means less time fiddling with your environment, and more time executing on your ideas.
Here are some Key Benefits of using VS Code -
- Available on Mac, Linux, and Ofcourse Windows.
- Edit, Build, and Debug very easily.
- Highly configurable - Open-source project
- VS Code also includes great tooling for web technologies such as NodeJS, JSX/React, HTML, CSS, SCSS, Less, and JSON.
- Highly robust and Extensible.
- High availability of industry and community-developed extensions.
- Much loved dark theme
Installing Visual Studio Code
We can download updated version of VS Code from their website - https://code.visualstudio.com/
Download from here - https://code.visualstudio.com/download
Required Extensions for all developers
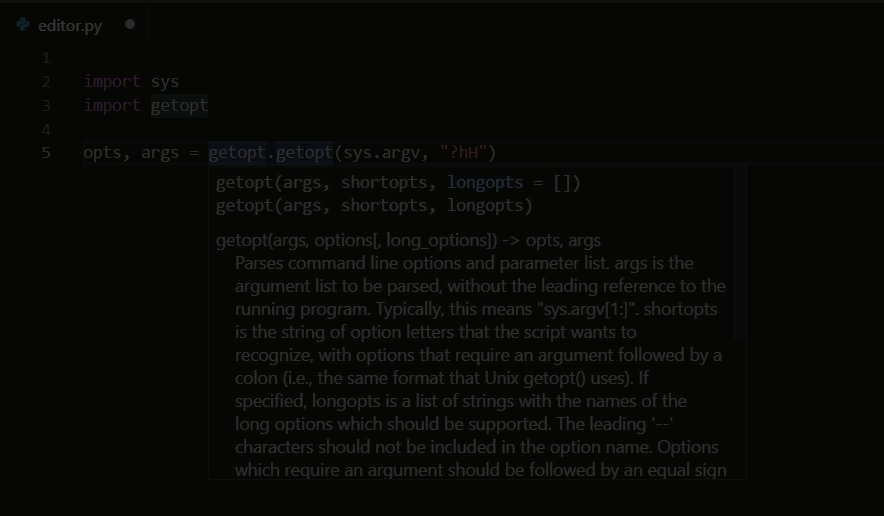
1. Python extension by Microsoft - download

- An extension with rich support for the Python language, including features such as linting, debugging, IntelliSense, code navigation, code formatting, refactoring, unit tests, snippets, and more!
- I personally use black code-formatter. we can configure it in our workspace settings in .vscode file. This helps to maintain code and code-formatting consistent in development.
- Troubleshoot the code formatting plugin in python here
2. Java Extension by Mircosoft - download
- Java Extension Pack is a collection of popular extensions that can help write, test and debug Java applications in Visual Studio Code.
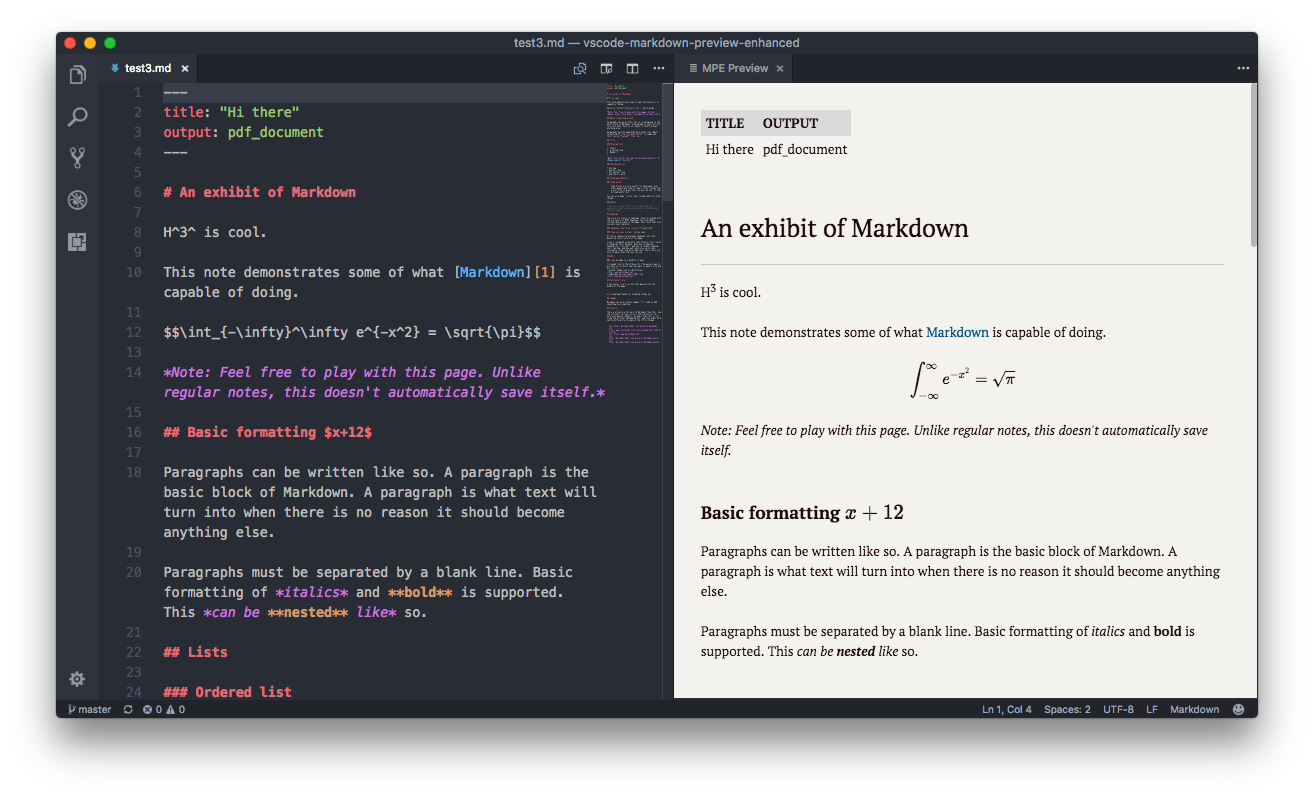
3. Markdown Renderer Extension - download

- Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc.
4. Prettier Extension for JavaScript - download
- It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
5. ESLint - download
- This will be useful to check JavaScript and TypeScript errors
- The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn’t provide one the extension looks for a global install version. If you haven’t installed ESLint either locally or globally do so by running
npm install eslintin the workspace folder for a local install ornpm install -g eslintfor a global install.
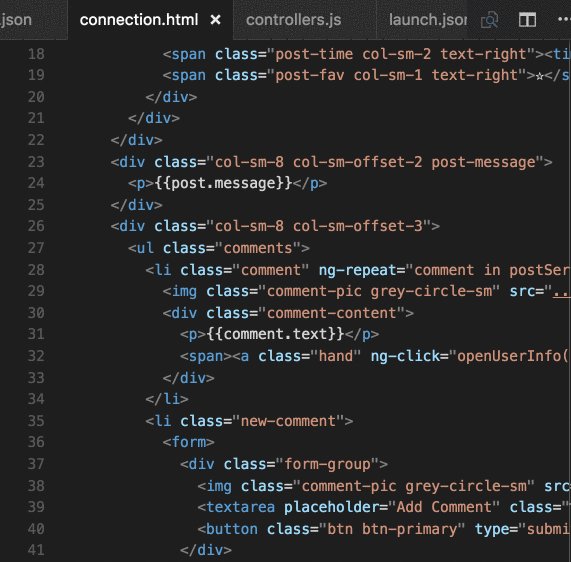
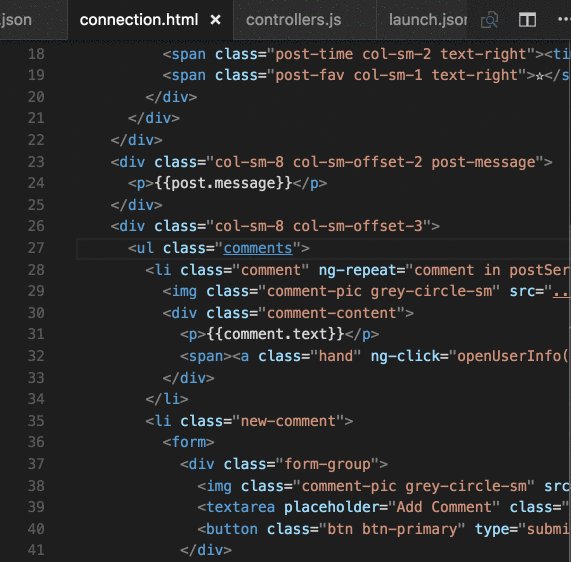
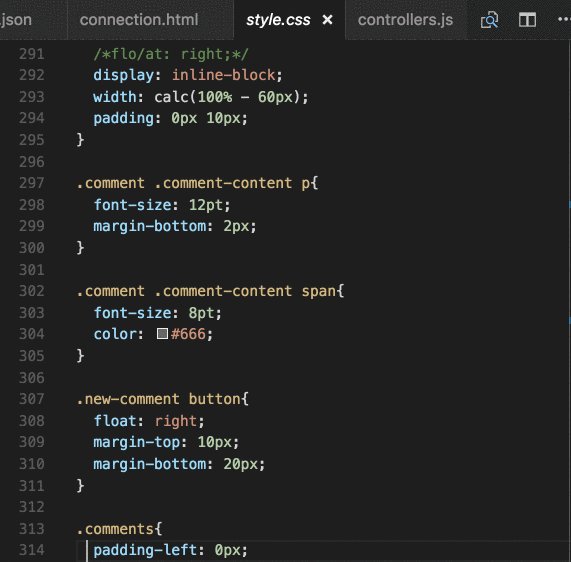
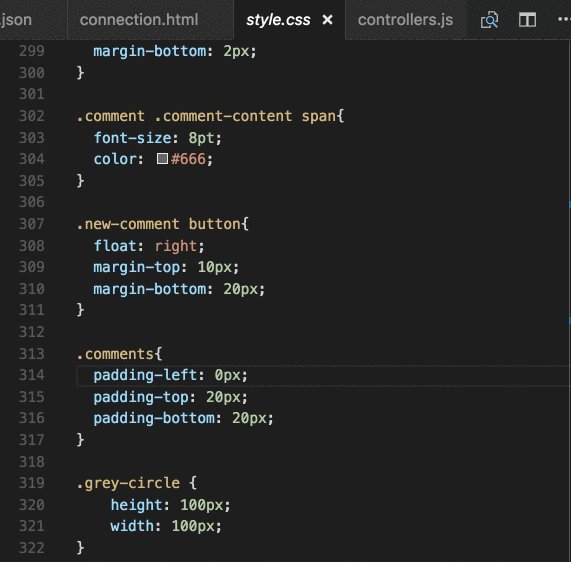
6. CSS Peek - download

- CSS Peek is a great tool if you keep forgetting what was a CSS class was used for. However, that could also mean that your CSS class names are not meaningful, or you have written too much “unmaintainable” code. Still, this is sure going to be handy if you are viewing/rewriting someone else’s code.
7. Debugger for Chrome - download

- Debugger for Chrome is a great tool if you use a debugger in VSC. It allows you to launch an instance of Chrome navigated to your app, or it can attach to a running instance of Chrome. Using the URL parameter, you tell VSC which URL to either open or launch in Chrome.
8. Gitlens - download
- GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
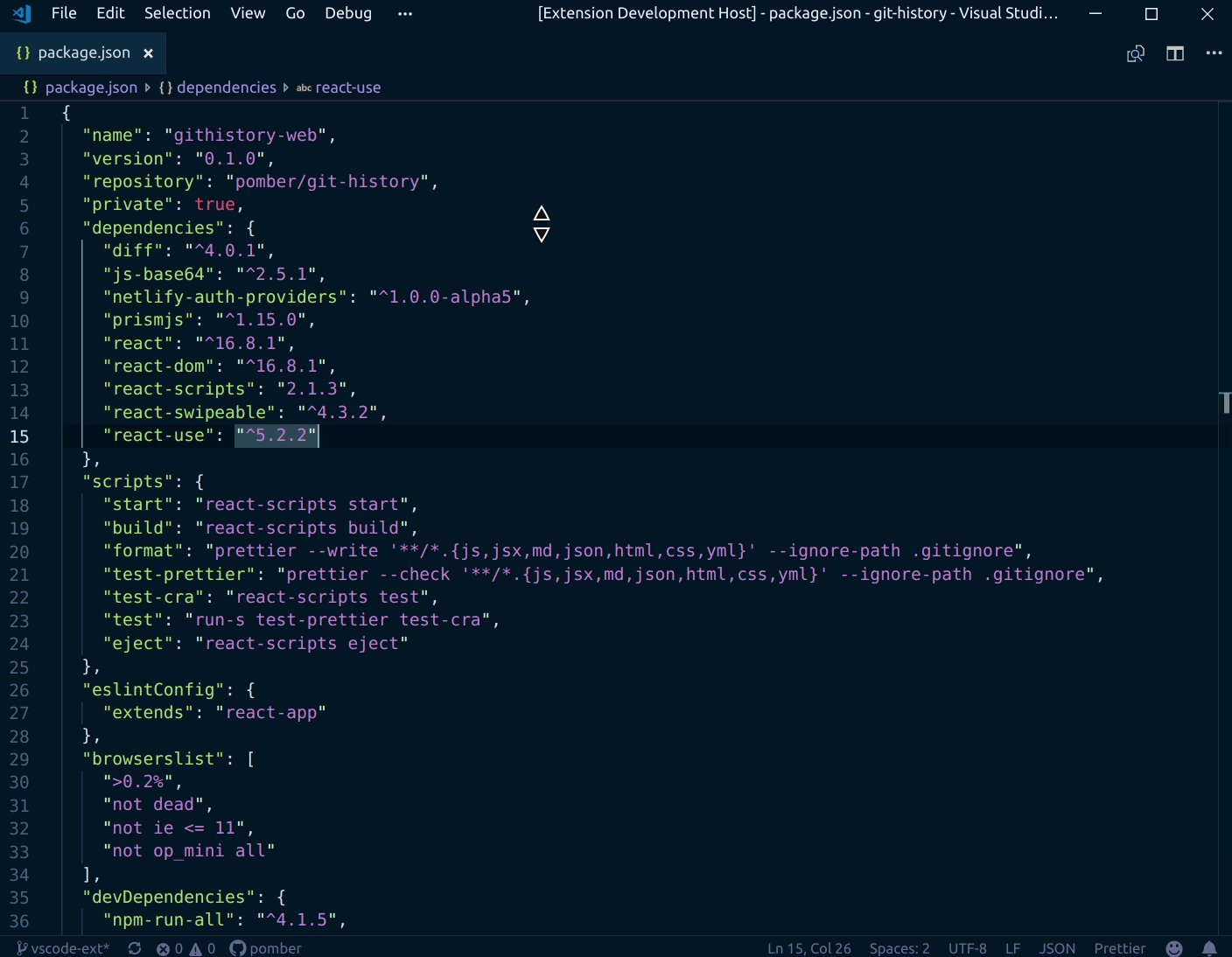
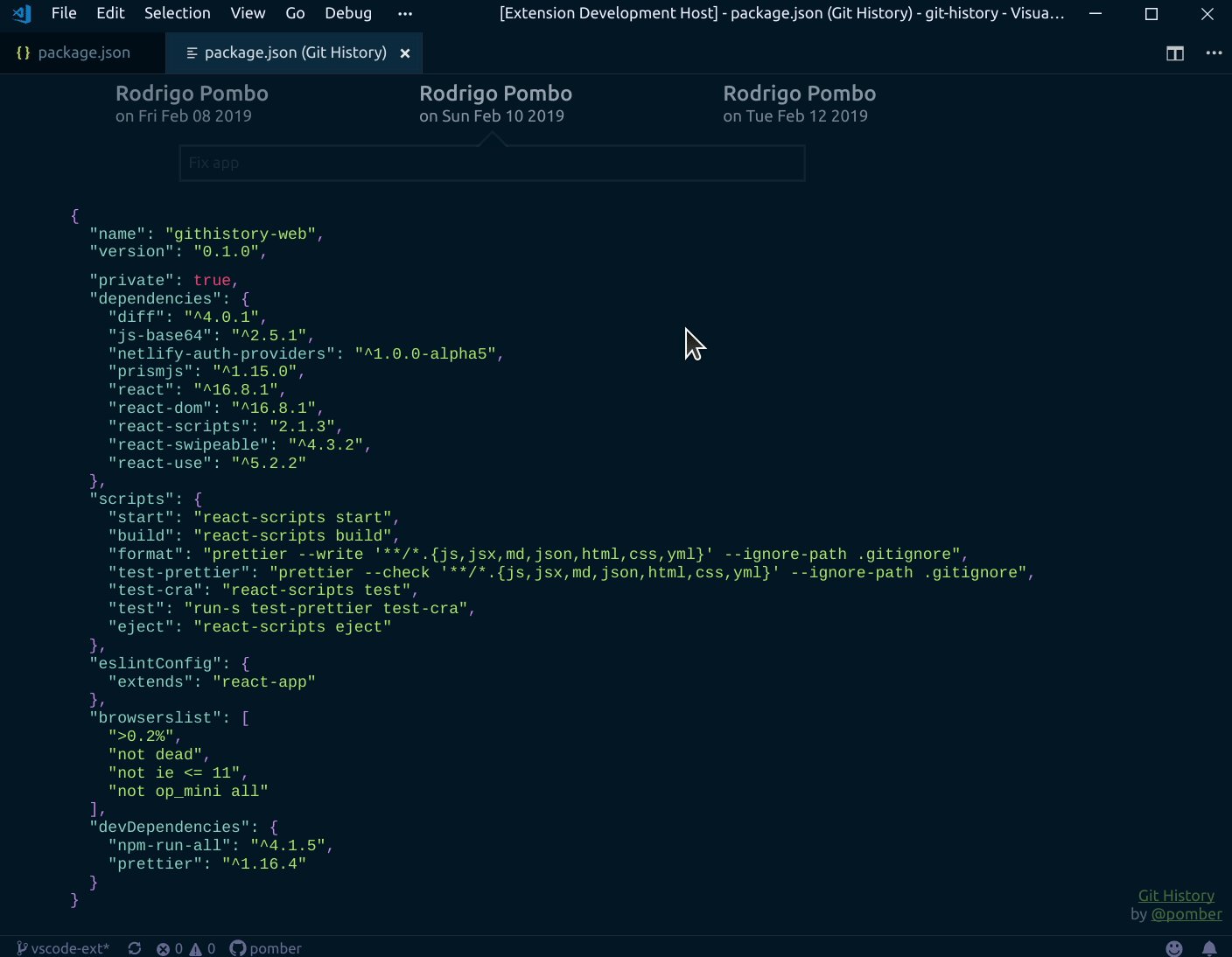
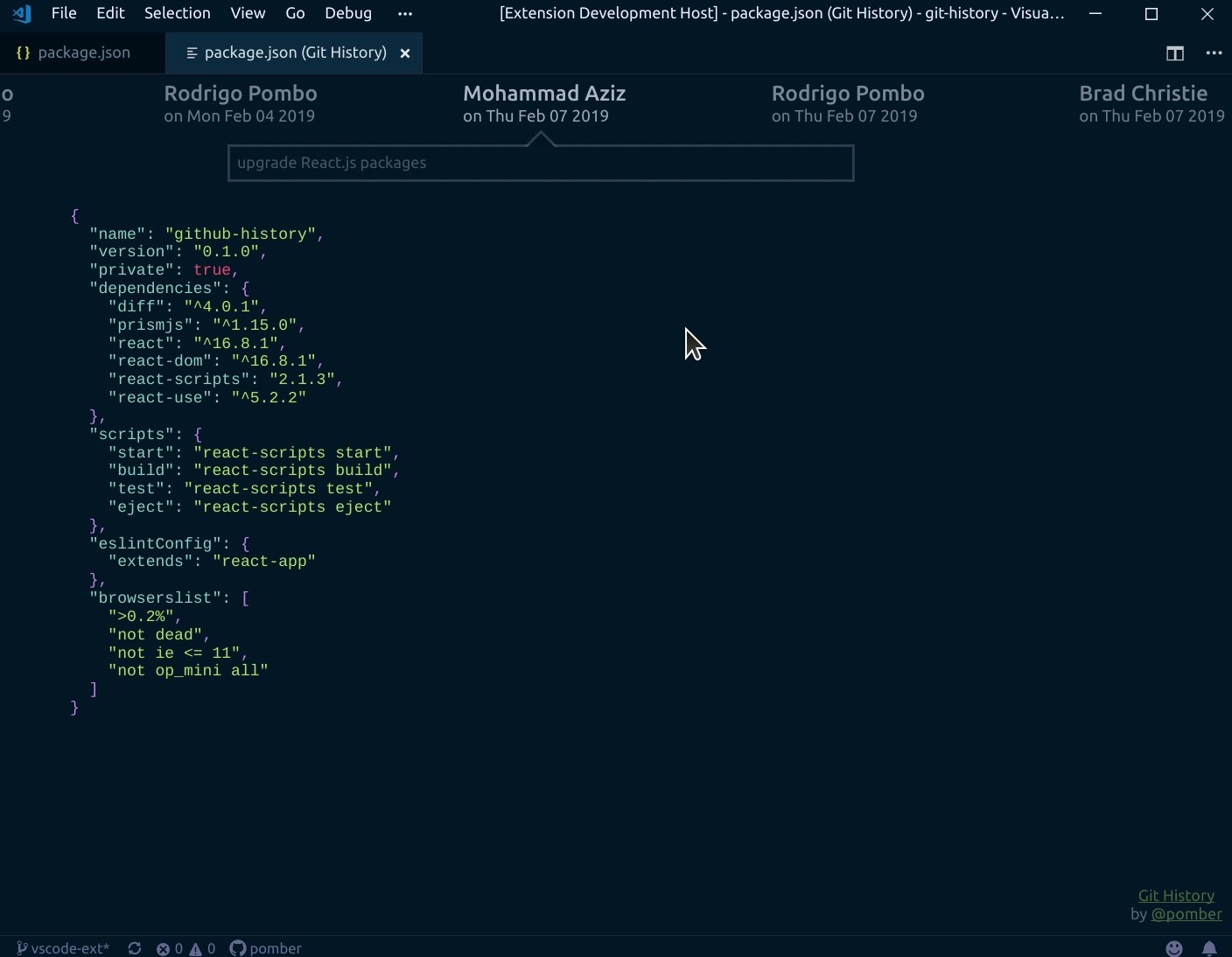
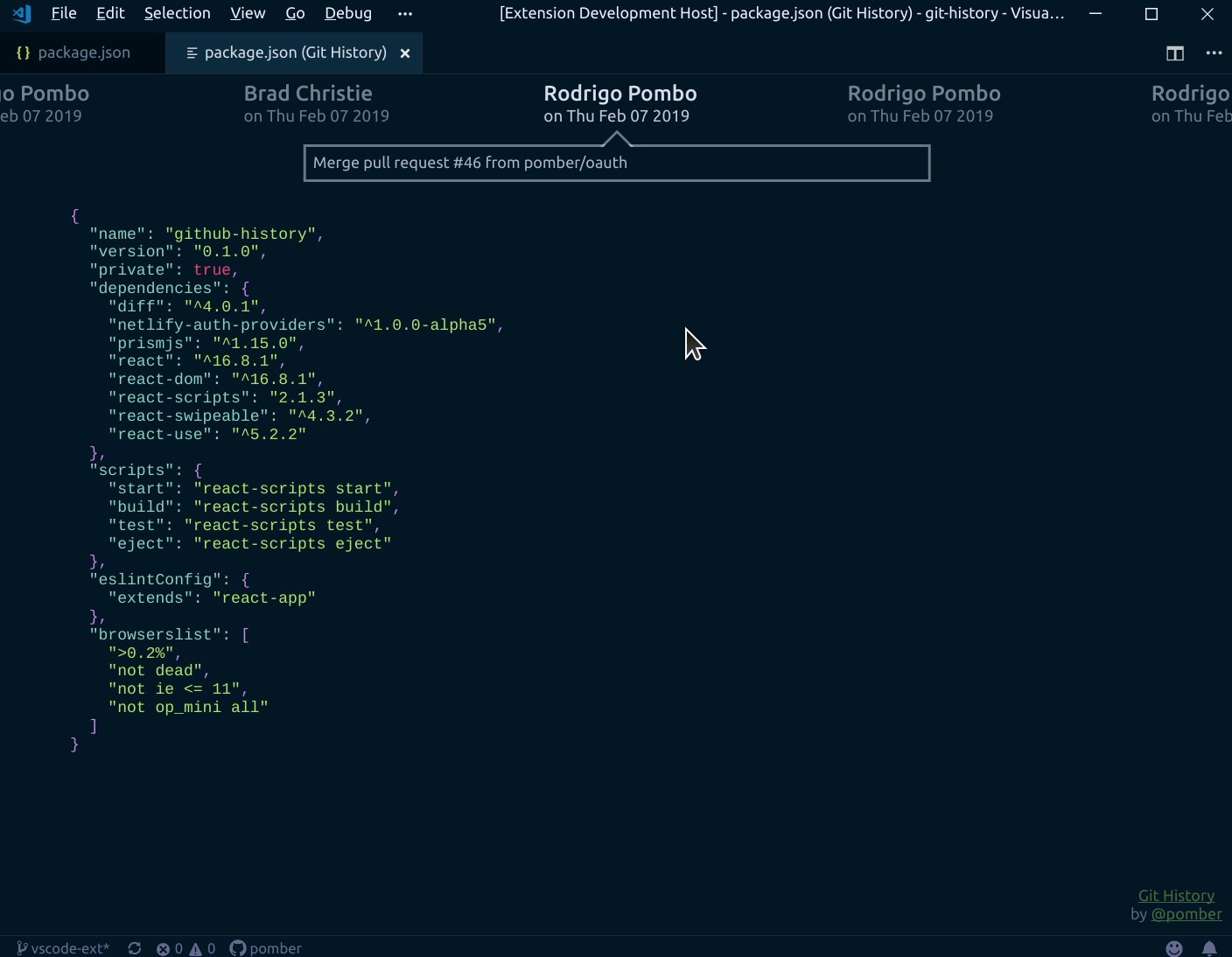
9. Git File History - download

- This helps to quickly browse the history (edits and commits done by you and others) in a cool and interesting visualization.
- you can try this in browser also. you just need to do these three steps.
- Go to a file in GitHub (or GitLab, or Bitbucket)
- Replace github.com with github.githistory.xyz
- There’s no step three. you’ll love this.
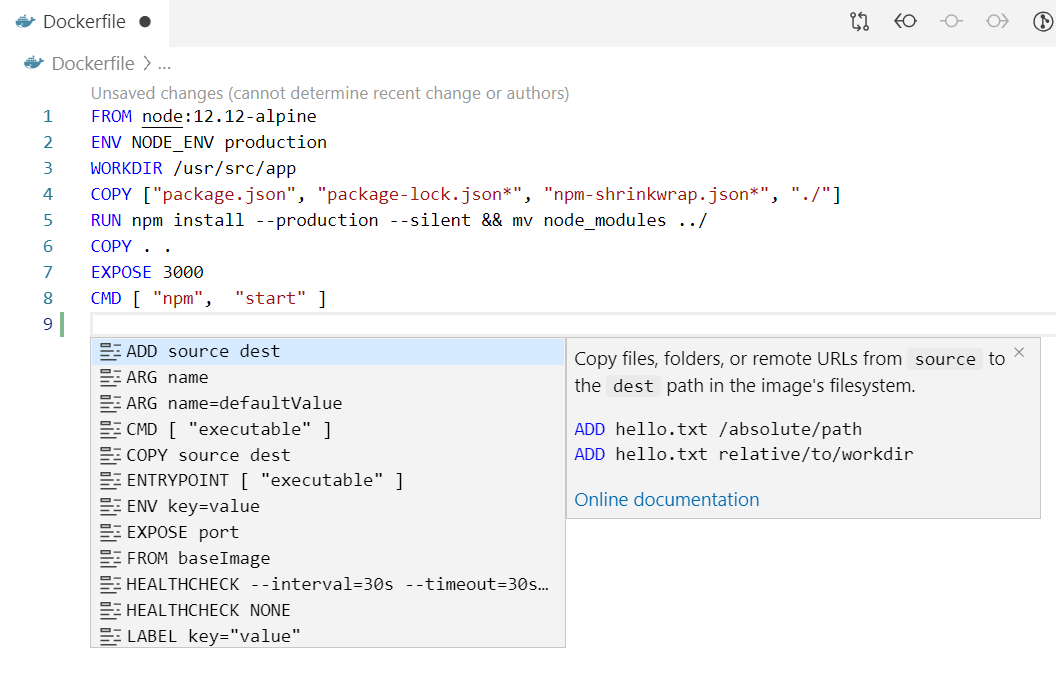
10. Docker Extension - download

- The Docker extension makes it easier to build apps that leverage Docker containers. The extension helps scaffold needed files, build Docker images, debug your app inside a container, and an explorer that makes it easy to take actions on containers and images such as start, stop, inspect, remove, and more.
11. SQL Formatter - download
- This VS Code extension formats PostgreSQL SQL, using the Perl based pgFormatter tool. Supports keywords from SQL-92, SQL-99, SQL-2003, SQL-2008, SQL-2011 and PostgreSQL specifics keywords. Provides configuration to control formatting style.
12. Path Intellisense - downlaod
- Path Intellisense helps you include filenames or autocomplete them. This is a great tool if you want to type less for difficult filenames and make sure you always include the correct files.
Not just this many more to come in future
Please share your feedback on twitter, Instagram, or mail us at support@devskrate.com. Use #DevsKrate on any social media platforms we will reach out to you.

Comments