2 min to read
GitTensions - Exclusive Extensions for GitHub and GitLab - part 1

GitTesnions - This is just a funny name given to extensions exclusive to Github and GitLab to enhance your workflow and increase productivity. Trust me these gitTensions will remove all your tensions
If your answer is YES to any of these questions, this mlog is for you.
- Do you love to explore GitHub?
- Do you use GitHub extensively?
- Do you ever felt that GitHub should be redesigned to meet your needs?
- Are you a fan of Git?
- Are you a Developer ?
We brought you some cool and amazing browser extensions to enhance your experience with GitHub.
If you’re not using any of these you’re missing so much fun. What are you waiting for add them to your browser right away. you’ll feel like
GitHub on steroids
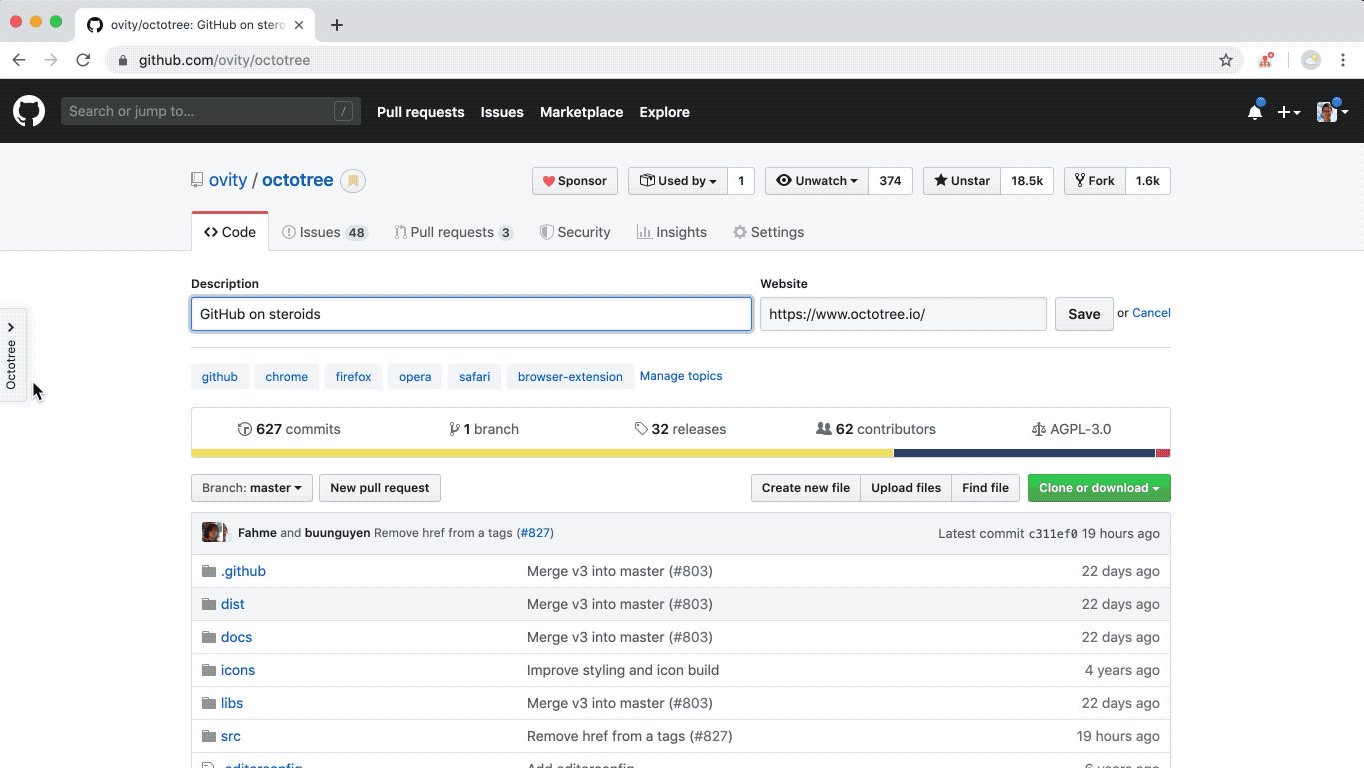
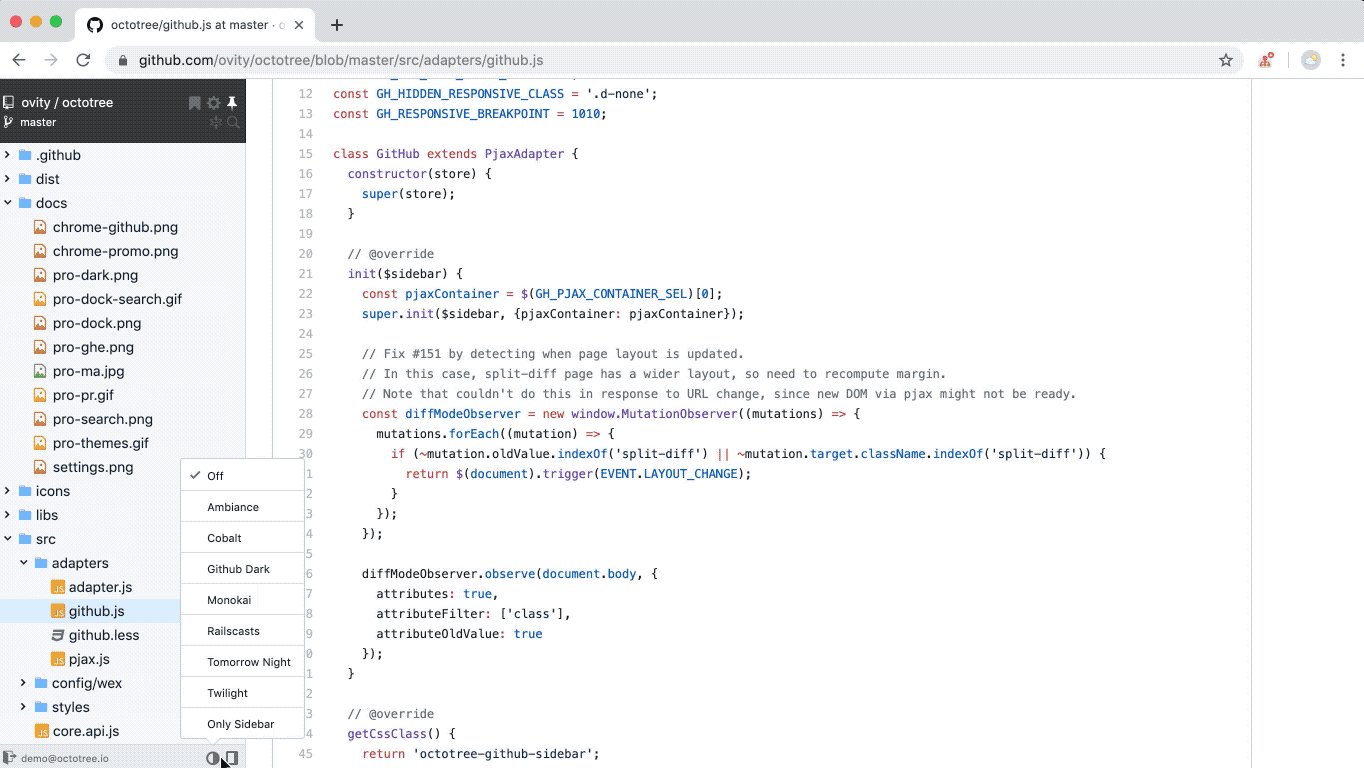
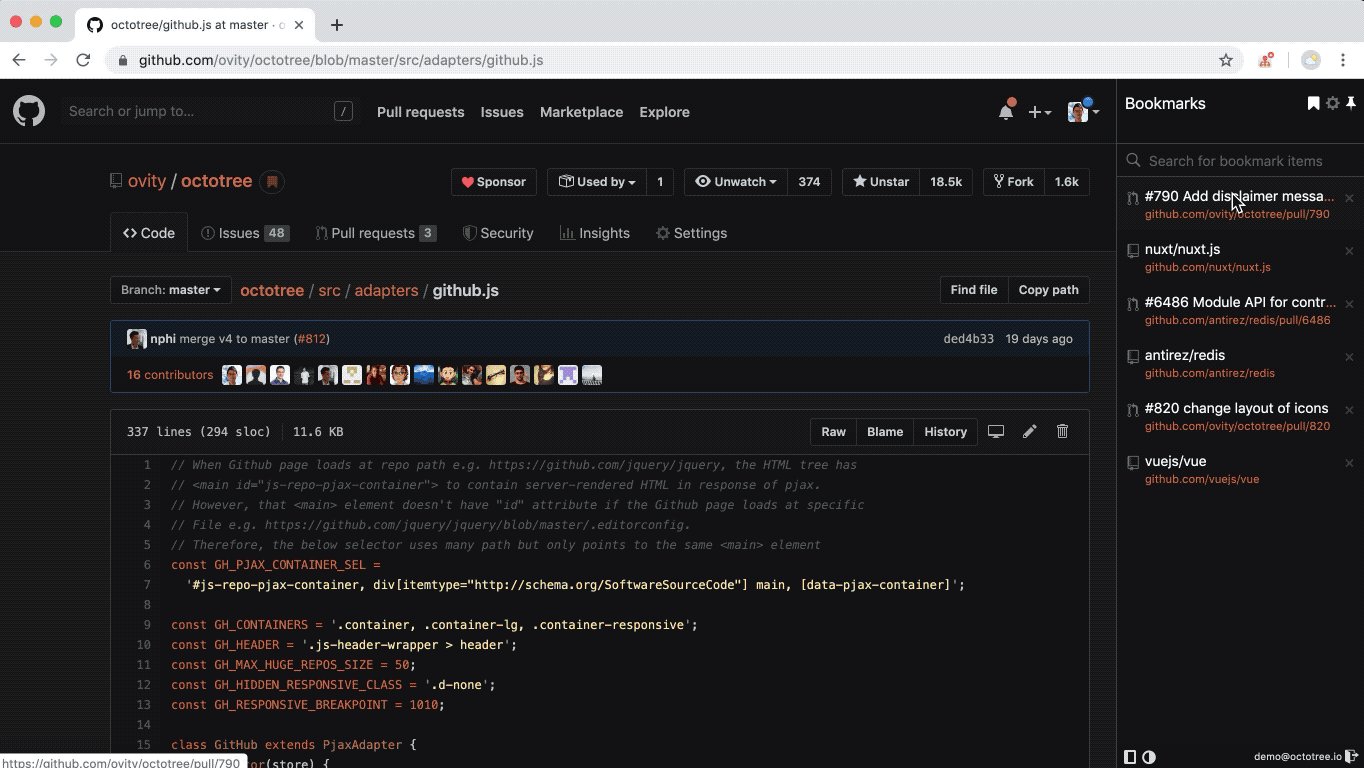
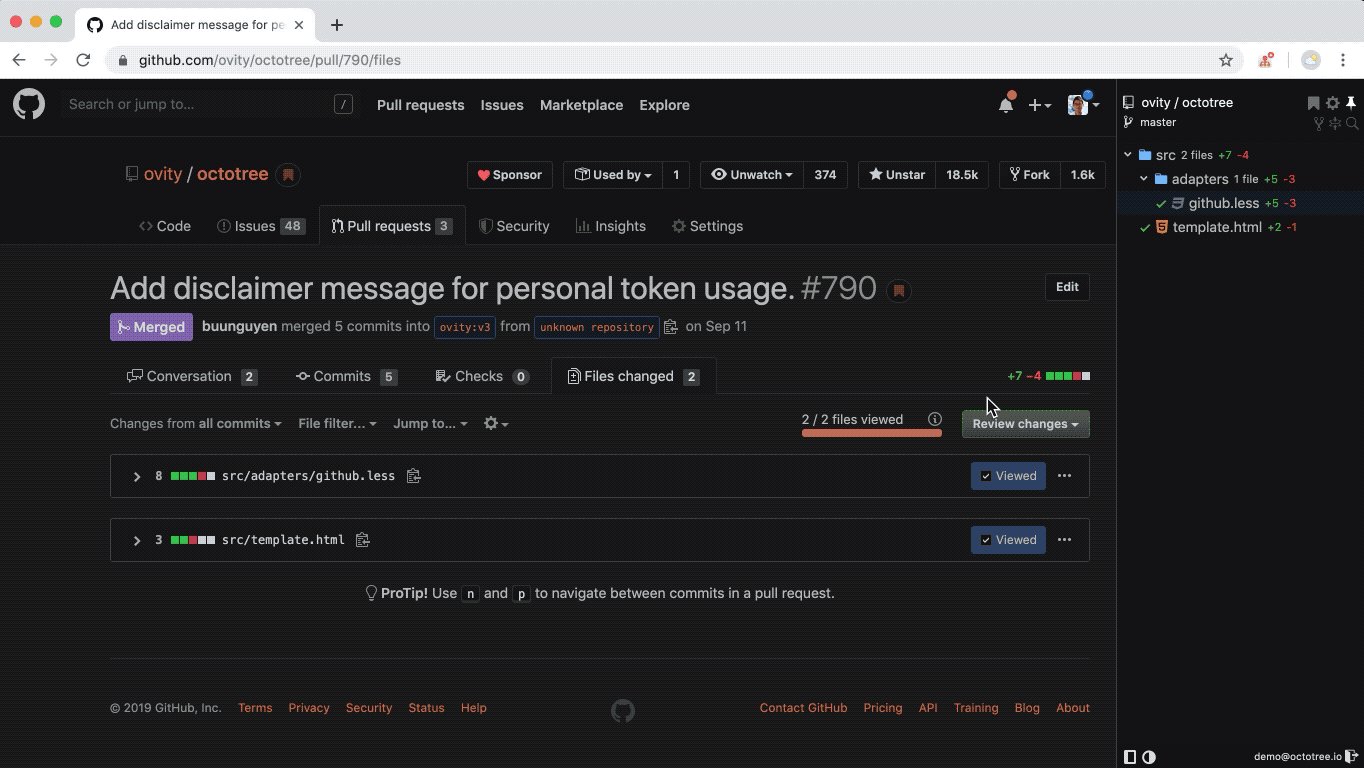
1. OctoTree - Chrome, Firefox
OctoTree is a Browser extension that brings your GitHub experience to the next level. Best thing is this provides side nav-bar to browse through all files in a repo.
Features
- Easy-to-navigate code tree, just like in IDEs
- Fast file browsing with pjax
- Support private repositories

There’s a pro version available for this extension, explore the features of pro version here
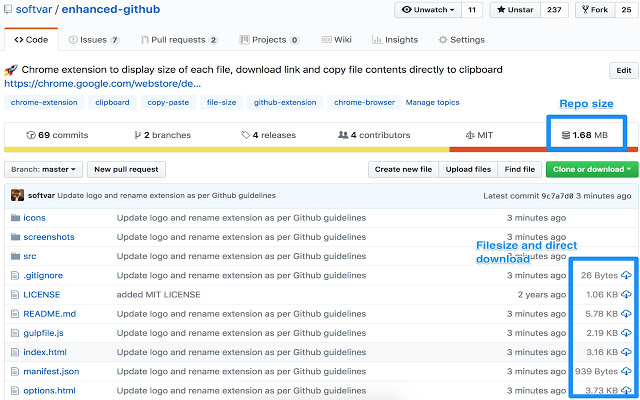
2. Enhanced Github - Chrome
Display repo size, size of each file, download link for individual files and option to copy file contents with a single click.

Features
- Displays repo size and each file size in every active branch (not applicable for folder / symlink)
- Show download link for each individual file (not applicable for folder / symlink)
- Download file while viewing it’s contents and Copy file’s contents directly to Clipboard.
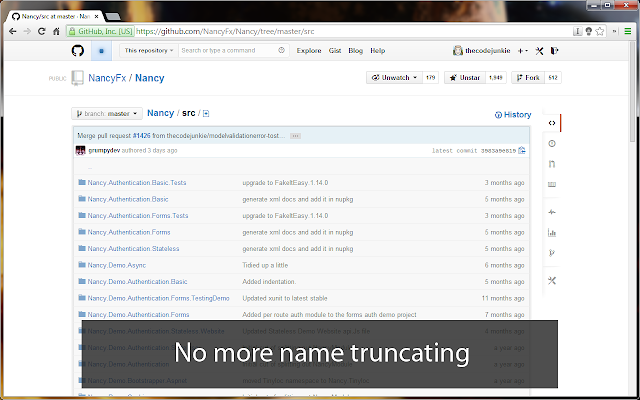
3. Git.Expandinizr- Chrome
Usually we do feel irritating when Github truncates the name of file or folder, to view full name we need to open that file. But with this extension this problem will be solved.

Features
- Removes the truncating of file, directory names and notifications in the repository browser
- Really long file and directory names will word-wrap
- Fully expands the website, with breakpoints at 1400px, 1600px and 1800px
4. File Icon for GitHub - Chrome, Firefox
On GitHub, no matter what kind of file is, their icons are all same. However, in your fancy editor, there are some packages which give every filetype an unique icon.
But this extension to replace original file icon with filetype-specific icons. This improves visual recognition on GitHub, GitLab, etc.
![]()
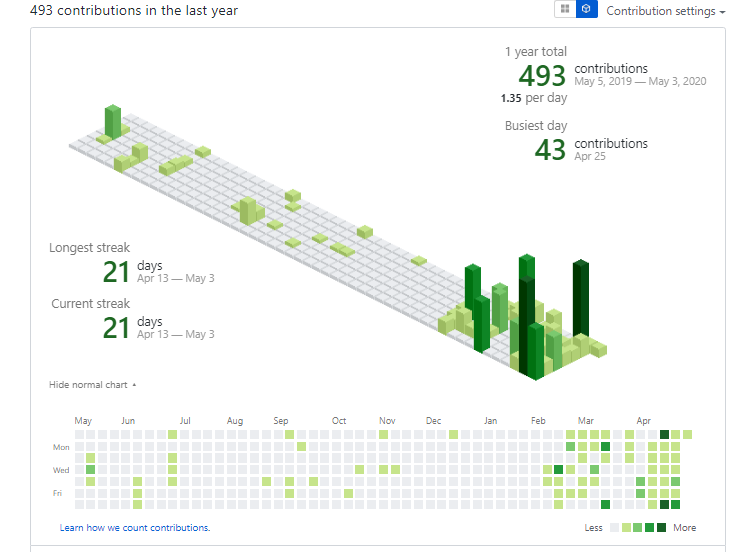
5. Isometric Contributions -Chrome, Firefox
Based on GitHub contribution chart renders an isometric(3D) pixel view of GitHub contribution graphs.
This extension allows you to toggle between both the normal GitHub contribution chart and an isometric pixel art version.
Here is my github isometric contribution chart - I’m loving it..
Happy Quarantine
Share your most loved extensions and your feedback on twitter, Instagram, or mail us at support@devskrate.com. Use #DevsKrate on any social media platforms we will reach out to you.


Comments